Warna memiliki pengaruh pada setiap mata yang melihatnya. Pengaruh itu akan menggiring seseorang pada sebuah tindakan tertentu (reaksi). Hal ini menjadi bagian yang sangat penting dalam dunia pemasaran.
Anda akan menemukan berbagai warna yang melekat pada bermacam produk. Misalnya, Anda berjalan menyusuri lorong minimarket yang di kanan kiri Anda terdapat rak plus produknya, mata Anda akan tertuju pada warna-warna tertentu. Tiba-tiba Anda menemukan warna merah pada kaleng minuman ringan, kuning cerah pada produk popok bayi, dll. Coba ingat-ingat saat Anda sedang berbelanja. Warna dapat digunakan untuk menarik perhatian pelanggan, bahkan bisa pula mengusir pelanggan.
Penting untuk memahami bahwa warna memiliki efek tertentu pada pikiran yang akan membuat perbedaan pada bagaimana sebuah bisnis dirasakan.
Memahami efek warna pada pikiran akan membuat perbedaan pada bagaimana bisnis Anda dipersepsikan dan mempengaruhi keberhasilan upaya branding Anda. Karena warna dikaitkan dengan makna emosional yang berbeda, sebuah usaha harus memilih warna brand secara serius.
Lihat artikel kami sebelumnya tentang branding yang juga memasukkan unsur warna di dalamnya. Tips membangun brand dengan web desain.
Dampak Warna Pada Branding
Anda pernah berkunjung ke warung makan yang khusus menyediakan makanan pedas? Jika warung itu di branding dengan serius, pasti Anda akan melihat unsur warna hangat seperti merah, orang, kuning. Lain halnya jika Anda sedang berada di sebuah rumah sakit, kantor pemerintah atau kantor profesional, Anda akan menemukan warna-warna soft natural, seperti hijau mudah, biru muda, abu-abu, atau warna-warna pastel.
Tunjukkan kepribadian bisnis Anda melalui warna
Tidak peduli apakah Anda akan branding sebuah perusahaan besar atau bisnis awal yang masih kecil, tetap saja Anda harus memikirkan warna secara serius. Begitu juga dengan branding melalui website. Pemilihan warna di dalamnya akan sangat mempengaruhi bagaimana website akan terlihat dan kesan apa yang akan diciptakan. Anda bebas memilih warna apa saja selama Anda memperhatikan beberapa aturan dasar. Berikut tips memilih skema warna pada website :
1. Sesuaikan Tone Warna Dengan Jenis Bisnis
Kenali karakter bisnis Anda dengan baik. Apakah Anda membutuhkan warna-warna yang soft, tegas, flashy (mencolok mata). Misalnya website anda untuk branding sebuah usaha wedding organizer, maka warna-warna gold, merah marun, putih memiliki atmosfir yang sesuai. Meskipun bisa berinovasi menggunakan warna-warna yang out of the box Atau sebuah radio bersegmen remaja, maka pilih warna-warna yang seru seperti biru cerah, kuning, merah.
2. Konsistensi Cross Platform
Penting mempertimbangkan bagaimana warna situs Anda akan terlihat rapi pada desktop, perangkat mobile seperti smartphone, tablet, dan phablet. Warna tidak selalu muncul sempurna di layar Mac atau PC. Misal ungu mungkin terlihat seperti biru tua, kuning mungkin terlihat memudar. Jadi coba pilih warna yang aman, seperti merah, biru, hitam. Kecuali jika brand Anda tidak menjadi masalah dengan perubahan warna yang tidak terlalu signifikan.
3. Perhatikan Warna Kontras
Boleh menggunakan warna-warna kontras, tetapi hindari jika itu warna yang terlalu nge-jreng. Misal paduan hijau terang dengan merah cerah. Sebaliknya, gunakan tone warna senada. Atau sesuaikan dengan tren warna yang in saat ini. Inspirasi perpaduan warna ini bisa Anda dapatkan disini. Atau Jika ingin melihat hasilnya pada website coba lihat di inspirasi kombinasi warna disini.
4. Keterbacaan Teks
Pastikan teks mudah dibaca. Hindari teks yang cerah pada background gelap, atau background ber-pattern. Pengunjung web harus bisa membaca teks dengan mudah tentang apa yang disajikan pada mereka. Ketidak nyamanan membaca akan membuat pengunjung tidak mau berlama-lama berada di situs Anda.
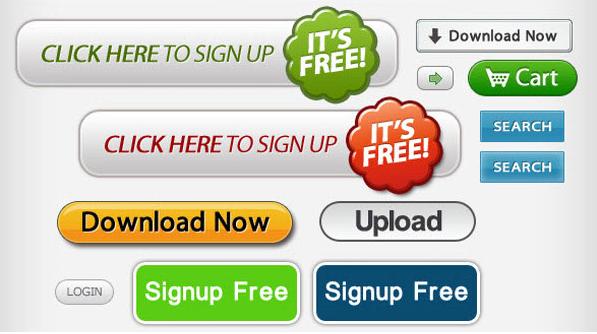
5. Tampilan Visual Tombol “Call To Action”
Memperhatikan hal ini dengan tujuan untuk meningkatkan kemungkinan pengunjung menjadi pelanggan. Background putih bersih dengan tombol berwarna hijau akan sangat mudah terlihat oleh pengunjung web. Dengan teks yang melengkapinya, maka pengunjung akan segera tahu apa yang harus dilakukan dengan tombol hijau itu. Visual ini akan membimbing pengunjung web terkonversi menjadi pelanggan Anda.
6. Batasi Warna
Jangan gunakan warna terlalu banyak, karena bukannya berguna, ini jutru akan mengganggu. Terlalu banyak warna pada sebuah halaman akan mengalihkan perhatian pengunjung dari apa yang sebenarnya ingin Anda sampaikan pada mereka. Pilihlah warna dengan bijak melalui pendekatan simplicity. Ini akan menjadi strategi terbaik bagi website Anda. So, keep it simple stupid (KISS)
The obvious is that which is never seen until someone expresses it simply.
-Kahlil Gibran-
Tidak ada masalah dengan kreatifitas, tapi tetap dalam batas-batas tujuan dan kepribadian yang ingin Anda sampaikan tentang perusahaan Anda dan mengetahui target audiens seperti apa.
Nah kira-kira itulah tips memilih skema warna yang musti diperhatikan jika Anda ingin menentukan unsur warna yang akan Anda gunakan untuk branding, khususnya melalui website.