Desainer Web mencoba untuk datang dengan solusi yang unik, seperti website membelah menjadi dua bagian yang sama yang terlihat menyegarkan dan menarik. Terlebih lagi, sedang diisi dengan ilustrasi yang fantastis, tata letak dua kolom dapat bekerja untuk berbagai proyek, membantu mereka untuk menghindari kekacauan visual dan memberikan kesamaan yang menarik.
1. Masi Tupungato
Halaman depan menyeimbangkan banyak gambar yang subur. Menggunakan seluruh layar browser dan menjadi terorganisir dengan baik melalui tata letak yang kuat, navigasi berbasis gambar tidak membanjiri pengguna, secara alami menyampaikan keindahan tempat dan merebut perhatian.
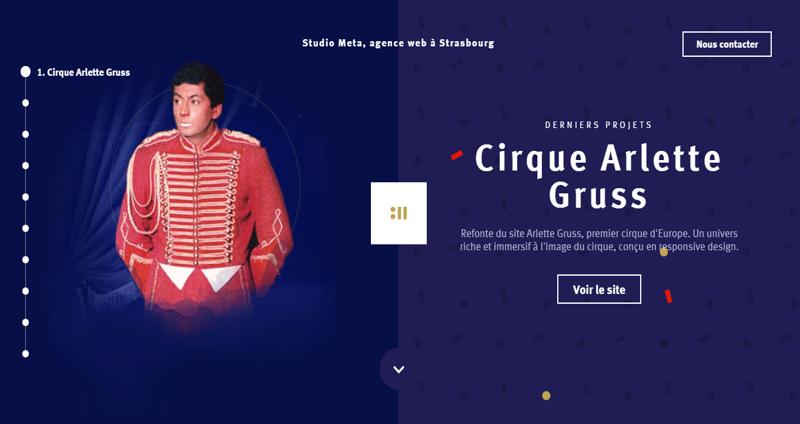
2. Studio Meta
Studio Meta memukul penonton langsung dengan mendapatkan langsung ke titik. Website menyambut pengguna dengan galeri kerja yang dilakukan disajikan dalam cara yang terorganisir dengan baik yang terlihat konsisten di berbagai perangkat. Dua-kolom tubuh memungkinkan rapi menunjukkan potongan portofolio tanpa kuat pengunjung.
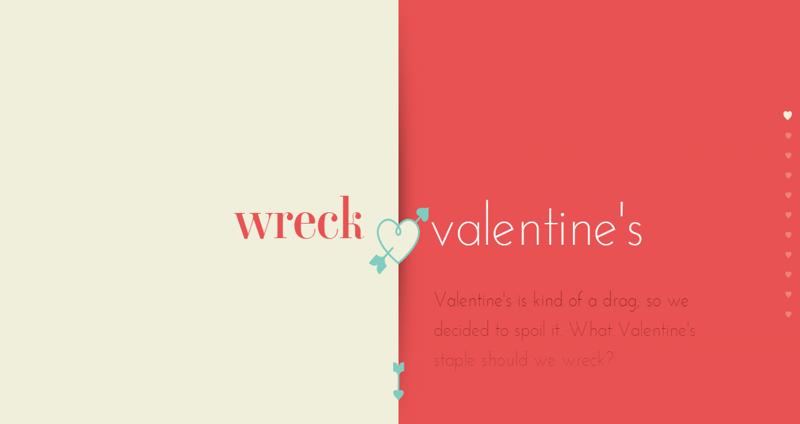
3. Wreck’s Valentines
Sejak Hari Valentine melibatkan dua orang, itu tidak mengherankan bahwa halaman arahan dari sebuah situs web yang didedikasikan untuk liburan ini menarik dibagi menjadi dua bagian yang sama. Sementara blok kiri tetap diam, sebelah kanan digunakan untuk bergerak melalui proyek. Untuk pengalaman pengguna yang lebih baik, yang terakhir didorong oleh teknik bergulir standar.
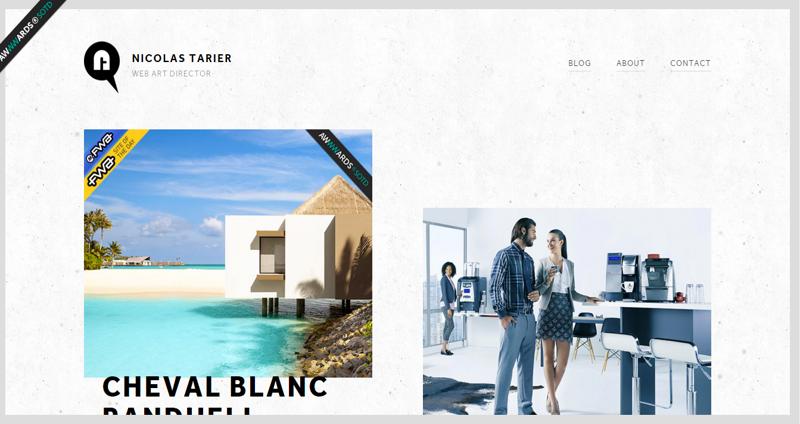
4. Nicolas Tarier
Nicolas Tarier memiliki portofolio online bersih dan minimal yang langsung mencerminkan kepribadiannya. Halaman depan diisi dengan karya-karya yang dished dalam cara yang menyenangkan dan menarik. Berkat tata letak yang sedikit tidak seimbang, halaman mendapat perasaan dinamis indah dan mudah mempertahankan fokus pada elemen kunci.
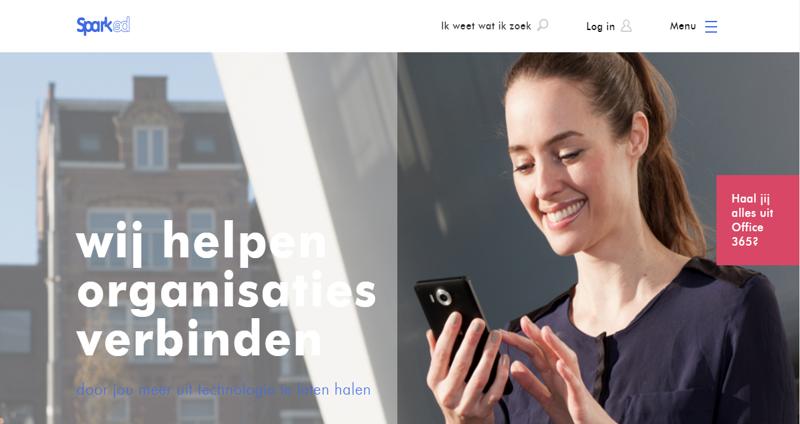
5. Sparked
Memicu mencakup banyak gambar yang rapi dikemas menjadi terorganisir dengan baik gaya tata letak jaringan. Akibatnya, halaman rumah terlihat rapi dan informatif. “Welcome” bagian dibagi menjadi dua bagian agar dapat secara efektif menyoroti fitur penting.
6. Elite Model Agency
Situs resmi Badan Model Elite memiliki halaman arahan yang cukup sederhana yang memiliki navigasi sederhana. Meskipun semuanya cukup primitif, namun cantik berkat profesional buatan foto, mewarnai monokromatik dan miring tubuh dua kolom, halaman memiliki penampilan menarik dan indah.
7. Pauw
Pauw sesuai dengan desain minimalis yang tidak melewatkan kesempatan untuk menjelaskan pada item dari koleksi baru, tata letak mendukung struktur jaringan yang lebih tradisional yang selaras satu ton visual spektakuler. Meskipun versi untuk layar yang lebih kecil (termasuk tablet, phablets dan telepon) memiliki solusi dasar modular, versi untuk desktop secara ketat didasarkan pada tubuh dua kolom.
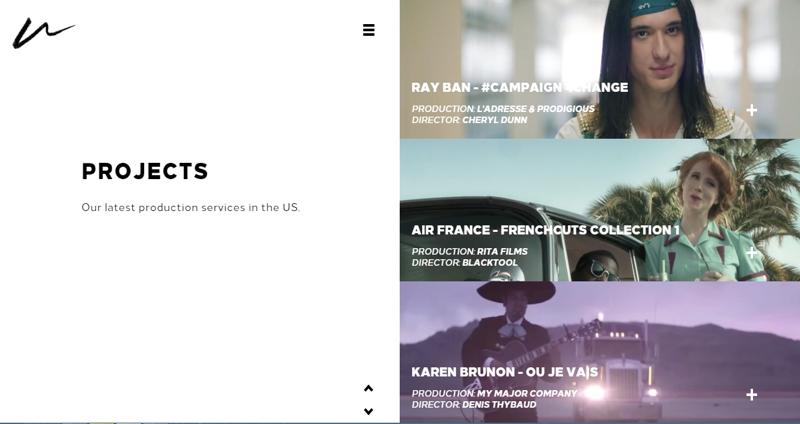
8. Nightcal
Agar tidak membombardir penonton online dengan banyak data sekaligus, portofolio online Nightcal robek di setengah. Sedemikian rupa, situs tersebut menampilkan konten dengan cara non-intrusif dan menunjukkan staf tanpa berlebihan pengguna.
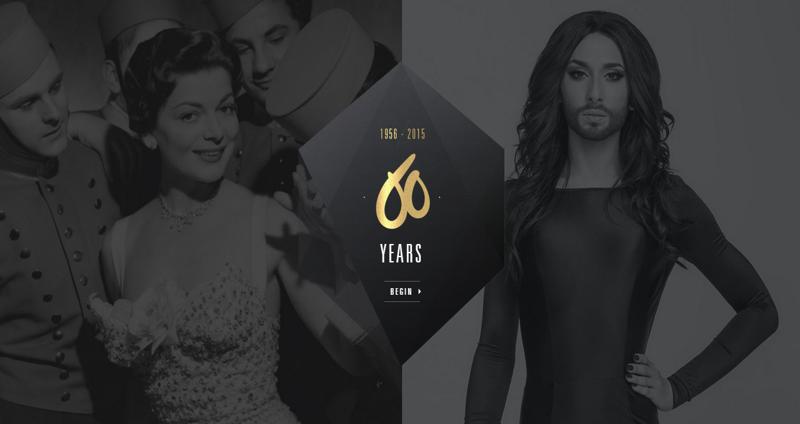
9. Eurovision
Meskipun pembagian vertikal menjadi dua bagian yang sama hanya digunakan pada halaman arahan dan hanya dalam tujuan demonstrasi, itu jelas menunjukkan kontras mengejutkan antara seniman yang mengambil bagian dalam kompetisi, membuat proyek yang sangat menarik.
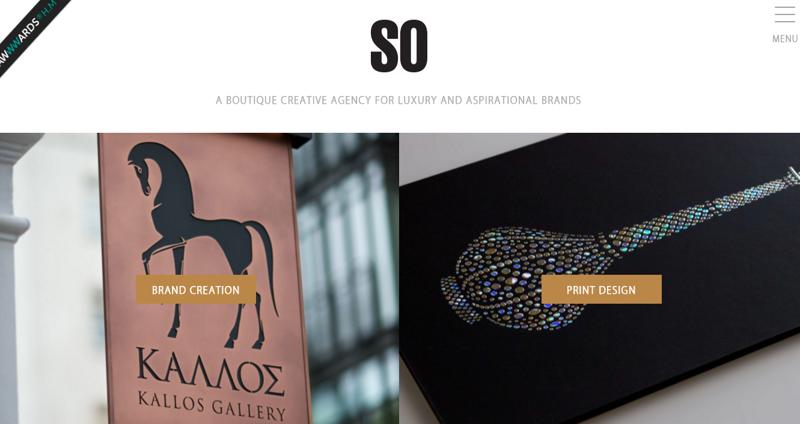
10. So Creative
Berikut merobek halaman dalam setengah sepenuhnya diprediksi. Tata letak dua kolom yang digunakan untuk memamerkan potongan portofolio memungkinkan berkonsentrasi seluruh perhatian pada gambar dan dengan mudah membedakan mereka satu dari yang lain.
Berikut contoh website Layouts 2-Column . Tata letak dua kolom yang digunakan untuk memamerkan potongan portofolio memungkinkan berkonsentrasi seluruh perhatian pada gambar dan dengan mudah membedakan mereka satu dari yang lain.semoga menjadi inspirasi.