Beberapa elemen paling trendi dalam desain web sekarang yang menyenangkan estetis dan cukup mudah digunakan.Menambahkan fitur trendi untuk desain Anda saat ini, atau membangun baru, dapat membantu menciptakan getaran modern yang dapat membantu pengunjung ke situs Anda. Dan apa yang sangat baik tentang tren adalah bahwa Anda dapat menggunakannya dengan unsur-unsur yang ada, warna dan tipografi palet dan branding.
Inilah yang sedang tren desain bulan februari 2016 :
1.DUOTONE SKEMA WARNA
Jadi apa sebenarnya duotone?
Ini adalah penggunaan dua warna untuk membentuk palet. Dalam bentuk yang paling dasar, duotone adalah kombinasi yang saling melengkapi dari roda warna. Dalam menggunakan lebih kompleks, desainer menggunakan segala macam kombinasi warna dan melanggar aturan dengan pasangan.
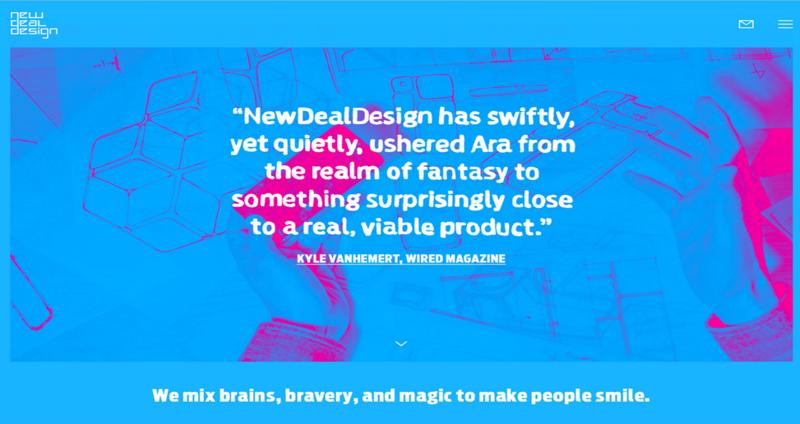
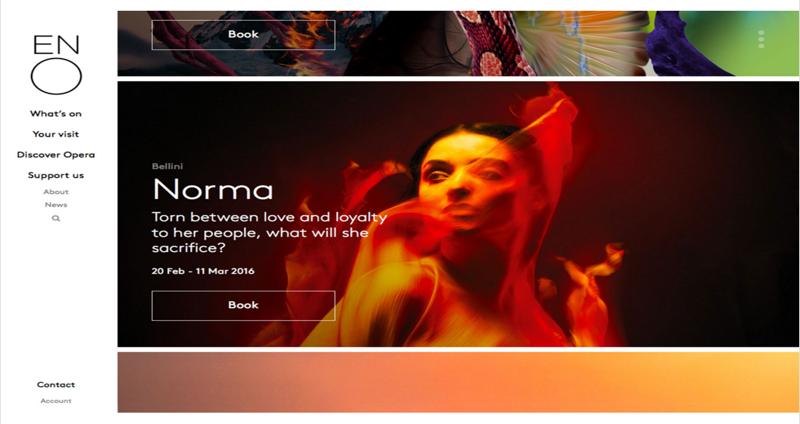
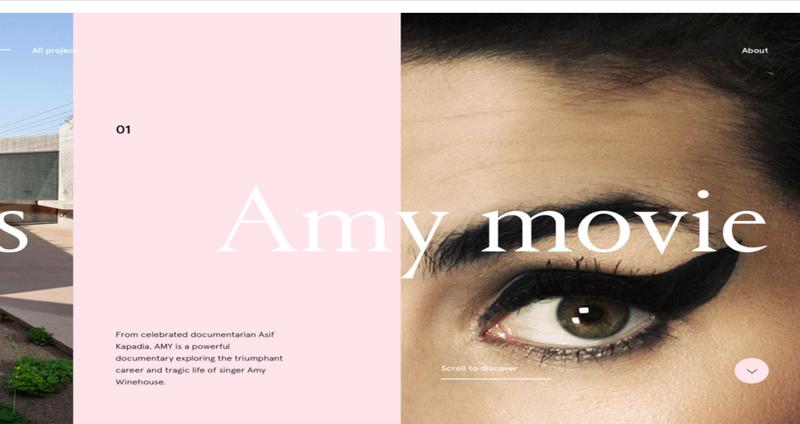
Sebagian besar efek duotone fitur overlay berwarna cerah di atas gambar. Efek duotone menyoroti darks dan lampu dan menciptakan dampak visual dengan warna yang menakjubkan. Spotify menggunakannya dengan cara yang hebat untuk membuat standar foto artis yang Anda mungkin sudah melihat puluhan kali terlihat cukup berbeda untuk menjadi menarik perhatian.
Ini adalah teknik yang dapat Anda gunakan dalam berbagai cara. Ia bekerja dengan hampir semua konsep desain dan dapat digunakan sebagai elemen layar penuh, seperti banyak contoh di atas, untuk menciptakan seni yang dominan. Hal ini juga dapat digunakan untuk membuat latar belakang yang menarik, untuk aksen elemen antarmuka pengguna atau untuk membantu penekanan pada bagian tertentu dari desain. Duotone bekerja paling baik bila digunakan untuk elemen desain tunggal. Teknik ini bisa sangat kuat dan harus digunakan dalam moderasi
2.SPLIT- LAYAR DESAIN
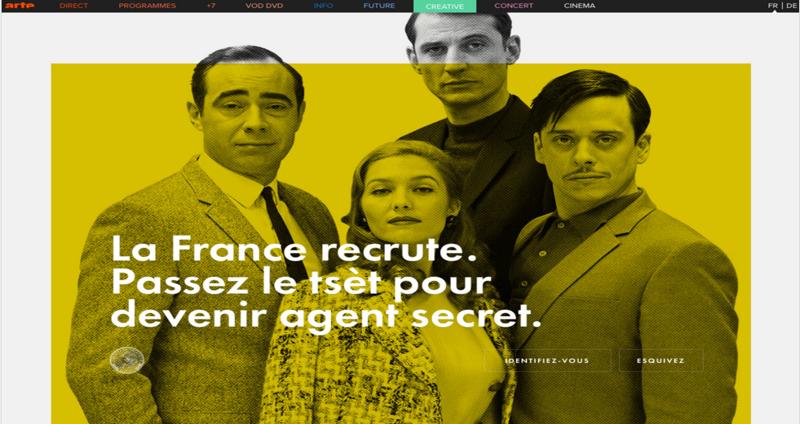
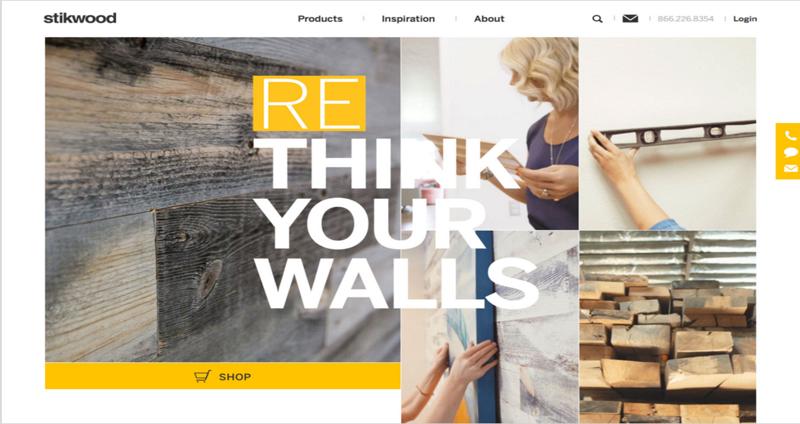
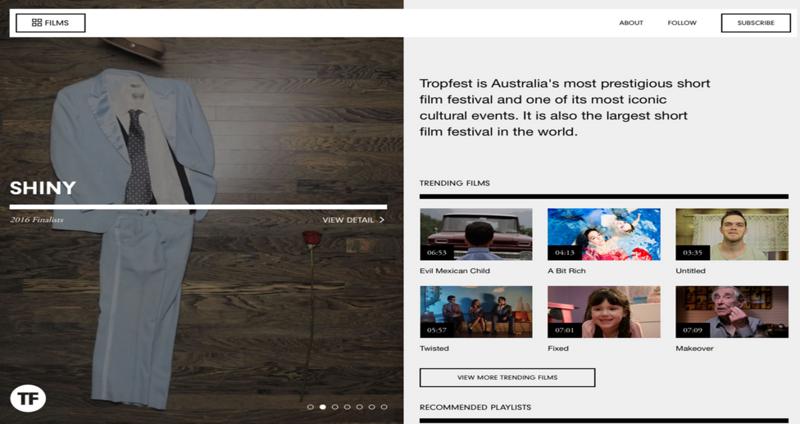
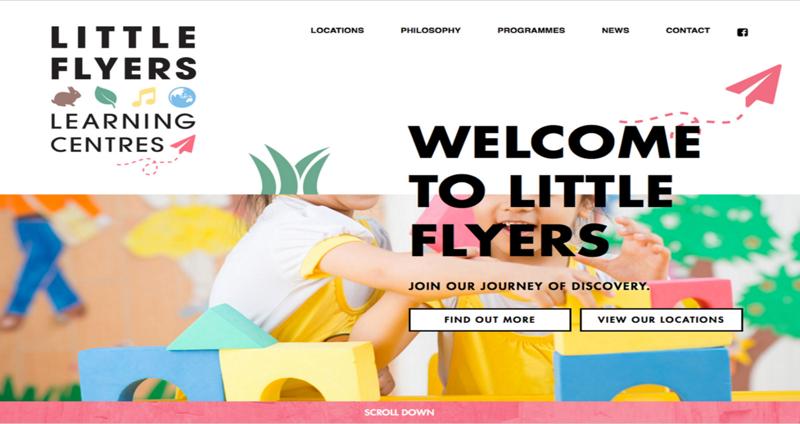
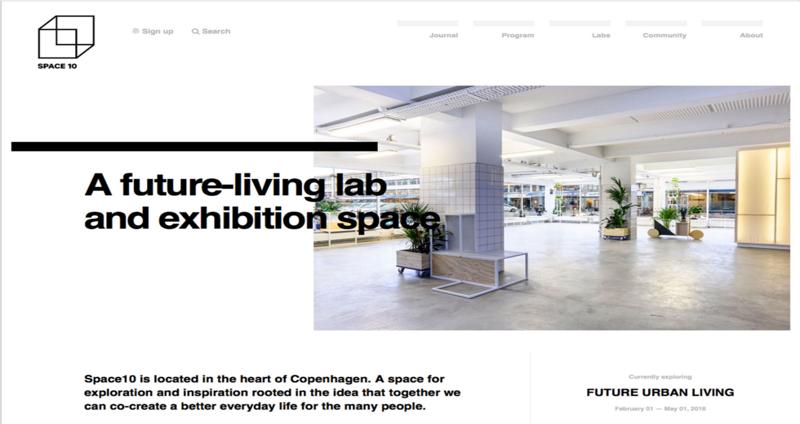
Website yang menampilkan desain split-screen tumbuh secara eksponensial. Teknik desain memiliki dua panel konten side-by-side. Sebagian besar konsep-konsep ini menggunakan garis simetris sehingga masing-masing sisi layar memiliki ukuran dan bentuk yang sama.Setiap sisi desain juga dapat mendorong pengguna untuk berbagai jenis konten dan membantu Anda mengumpulkan analisis pengguna berharga tentang jenis konten yang orang ingin melihat dan mengklik.
desain split-screen yang user-friendly, bekerja dengan baik dalam kerangka responsif dan tidak mengalahkan teknik desain lain yang Anda mungkin ingin menggunakan.Berikut adalah beberapa cara untuk membagi layar secara efektif:warna pasangan dan tipografi ketika Anda tidak memiliki visual yang kuat.Fokus perhatian pengguna dengan meninggalkan gerakan kanan yang menghasilkan tindakan.Menjaga setiap “layar” yang sederhana. Trik untuk konsep desain ini adalah layar split. Sebuah gaya minimal dapat membantu menambah penekanan kepada konten di dalamnya.
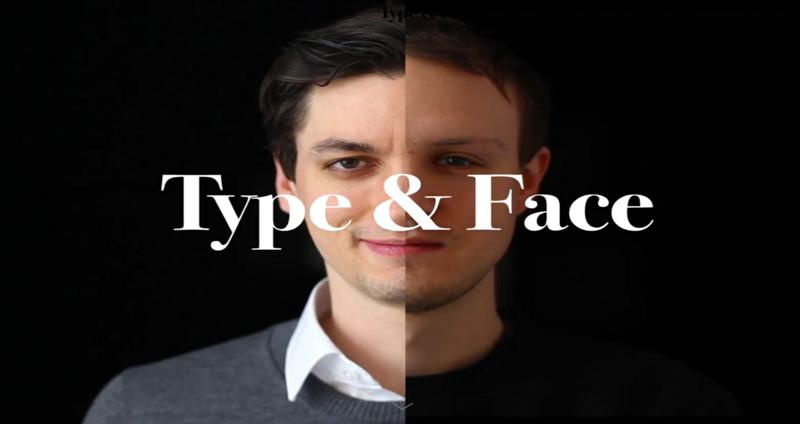
3.TIPOGRAFI DIBAGI DI SEBUAH RUANGAN
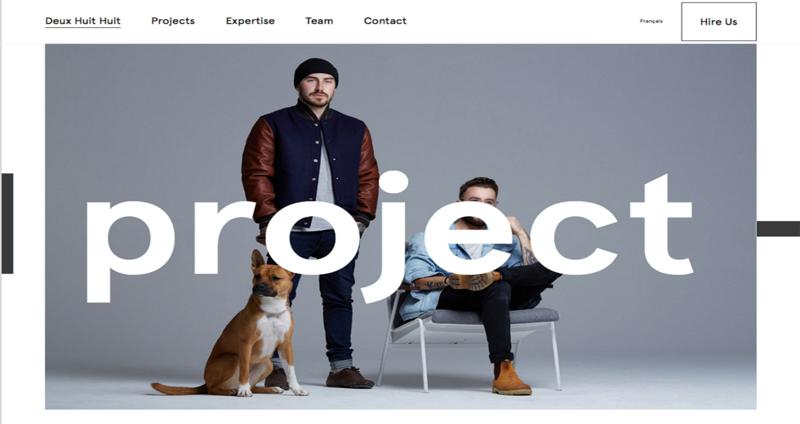
Ini adalah salah satu tren Anda hampir harus melihat, memahami: tipografi memperluas ke ruang-ruang bersama dalam desain. Lihatlah kebanyakan situs web dan ada gambar dan latar belakang dan jenis. Elemen baik dibuat bersama-sama, seperti jenis pada gambar, atau mereka benar-benar terpisah.
Teknik ini bekerja terbaik dengan tipografi yang sederhana, seperti serif media-stroke sans. Teks harus memiliki banyak kontras untuk berdiri keluar dari latar belakang dan elemen melintasi ke dalam atau di. Untuk alasan ini, sebagian besar desain menggunakan teknik ini menggunakan tulisan putih atau hitam.
Teks juga perlu memiliki beberapa ukuran untuk bekerja. Hampir sama pentingnya dengan kontras warna, kontras dalam ukuran dan ruang. Anda juga harus berhati-hati dalam bagaimana teks bergerak dengan ukuran layar yang berbeda atau breakpoints sehingga huruf tidak mencakup area gambar yang penting untuk pesan Anda.
Salah satu contoh yang paling menakjubkan dari ini adalah dari Deux Huit Huit (Anda akan ingin mengunjungi situs untuk efek penuh). Huruf bergerak di dan melalui gambar utama pada homepage. Kata-kata yang dibaca karena mereka “jatuh” gambar dan menyeberangi ruang antara foto dan latar belakang.
Cobalah salah satu dari teknik ini untuk penyegaran visual. Pikirkan tentang keluar dari zona kenyamanan Anda sedikit dengan pilihan warna yang berani atau perubahan hanya untuk situs Anda. Atau pergi sedikit lebih berani dan mencoba kombinasi teknik trendi untuk desain yang benar-benar menonjol.