Penggunaan foto berukuran besar pada website menjadi tren web design tahun ini. Tidak hanya soal ukurannya yang besar, tapi bagaimana foto itu terlihat baik secara aturan desain.
Ketika foto itu berada di bagian atas halaman home, sering disebut sebagai hero header.
Apakah Hero Header?
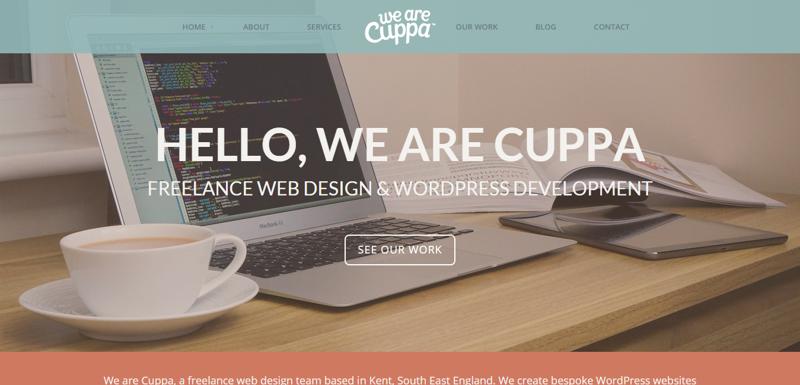
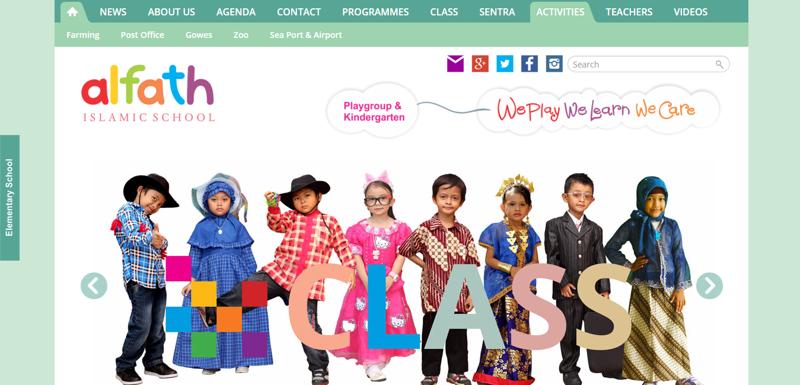
Hero header merupakan penggunaan image, teks, dan elemen navigasi pada halaman home atau bagian paling atas di halaman web. Dalam penggunaanya bisa dikatakan sangat variatif. Hero header bisa berupa foto saja, foto dan teks, foto slider, fix foto, video atau animasi.
Hero image ini adalah hal pertama yang akan dilihat oleh pengunjung website. Karena itu hero image memiliki peran penting membuat pengunjungnya tertarik untuk menelusuri lebih dalam lagi tentang website tersebut.
Hero header berfokus pada kekuatan visual dan biasanya mengandalkan tipografi sederhana juga skema warna simple.
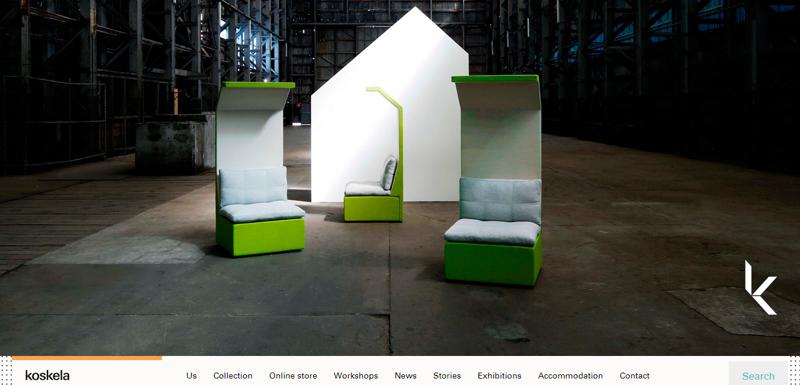
Sebagain besar elemen desain diletakkan diatas image tersebut, termasuk penempatan teks yang strategis. Kemudian logo, tombol navigasi dan tool lain berada di bagian tepi image, ini bertujuan agar pengunjung dapat fokus pada image itu sendiri.
Hero header dapat diaplikasikan pada berbagai tipe website design. Dan kunci agar hero header ini dapat berfungsi sebagaimana mestinya adalah foto/image yang bagus. Perhatikan mengenai resolusi, pastikan image lebih lebar dari ukuran maksimum screen anda. Itu artinya jika kita ingin membuat hero header, maka harus jeli memilih image yang sesuai dengan gaya desain website yang mau dibuat. Kemudian baru menyesuaikan dengan font yang digunakan dan atur penempatan navigasinya sebaik mungkin.
Kesimpulan
Hero header merupakan salah satu solusi desain website yang sangat fleksibel untuk saat ini. Dimana dia dapat masuk ke barbagai gaya website, seperti retro, modern, flat design, minimalis dll.