Banyak web designer dan pengembang website menaruh kekhawatiran mereka mengenai pengujian hasil web yang mengadopsi teknologi responsive web design. Karena web responsif harus tampil sempurna dan cantik pada bebebara mobile device dengan ukuran layar monitor yang berbeda.
Karena itu, pengujian ini menjadi wajib mereka lakukan guna memastikan teknologi responsive yang mereka tanam pada website berjalan semestinya. Ada beberapa cara yang mereka lakukan untuk hal ini. Yang pertama dengan cara resizing browser, kemudian membuka URL web melalui smartphone dan tablet yang di miliki.
Baca juga : Apa Responsive Web Design dan Keuntungannya
Namun cara berikut bisa menjadi alternatif agar pekerjaan menjadi lebih efektif. Beberapa tool yang dijalankan secara online berikut bisa Anda coba.
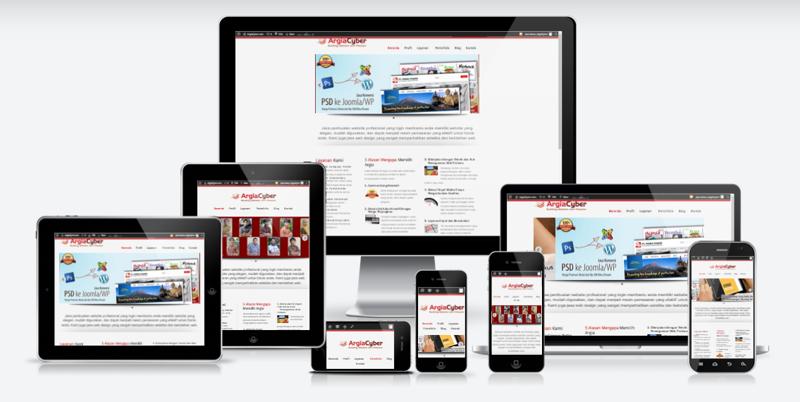
AM I RESPONSIVE
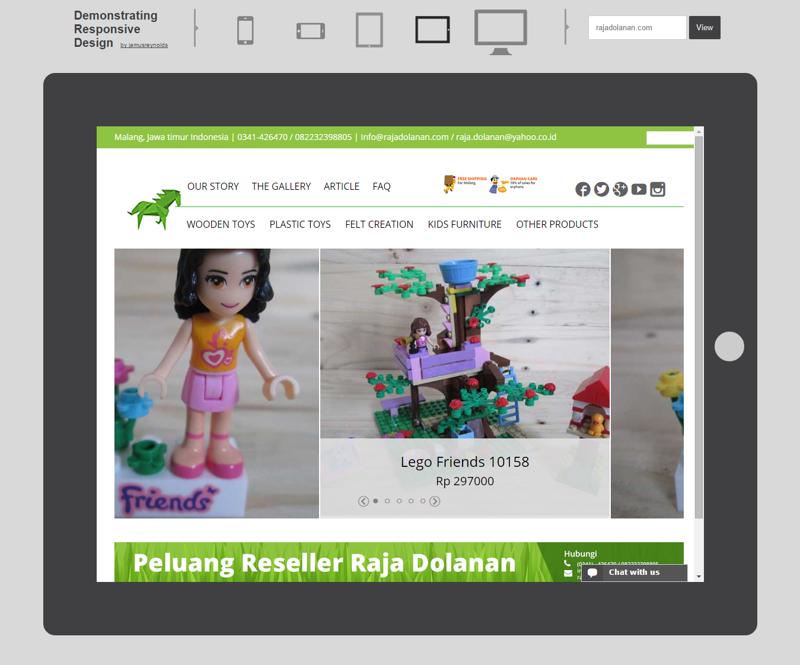
JAMUS RDW DEMONSTRATIONS
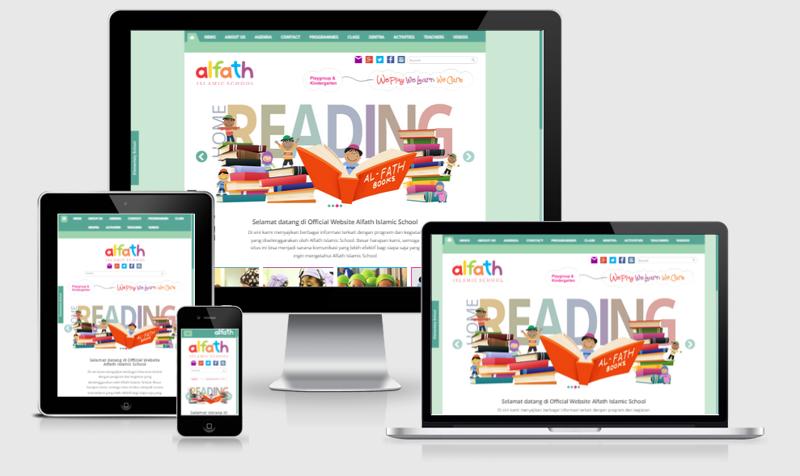
STUDIOPRESS
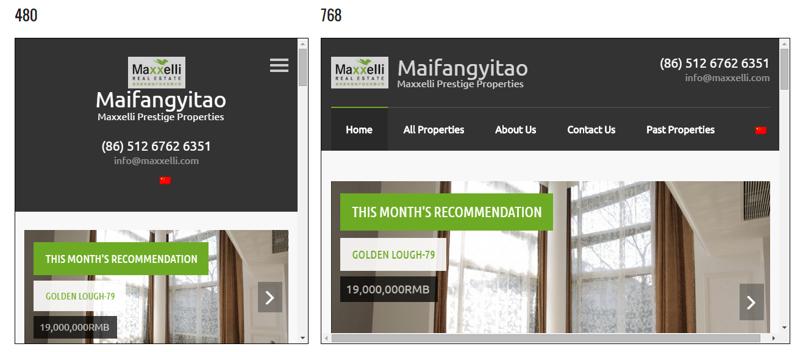
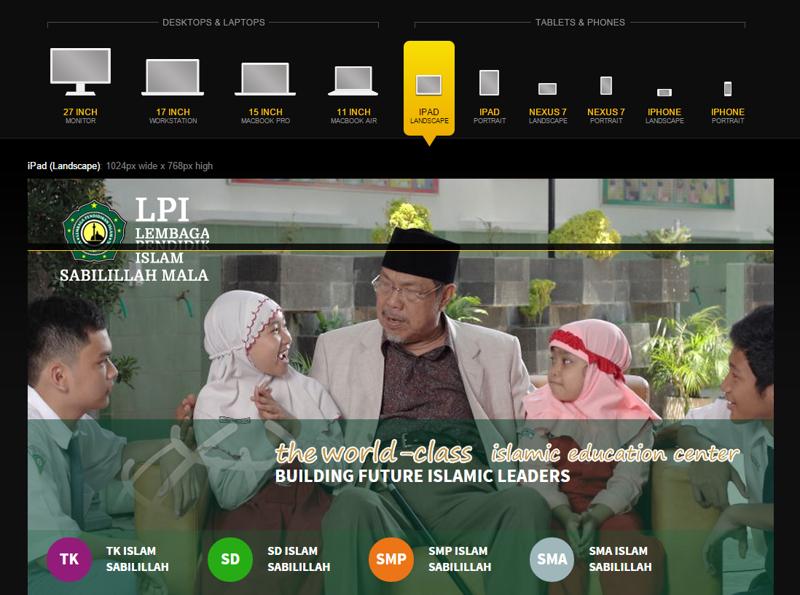
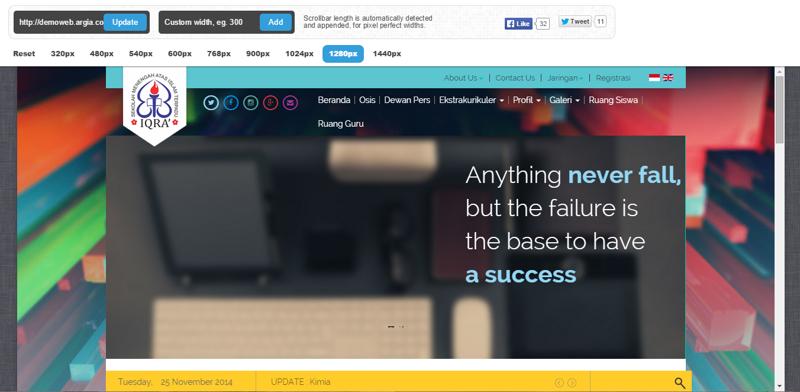
RESPONSIVE DESIGN CHECKER
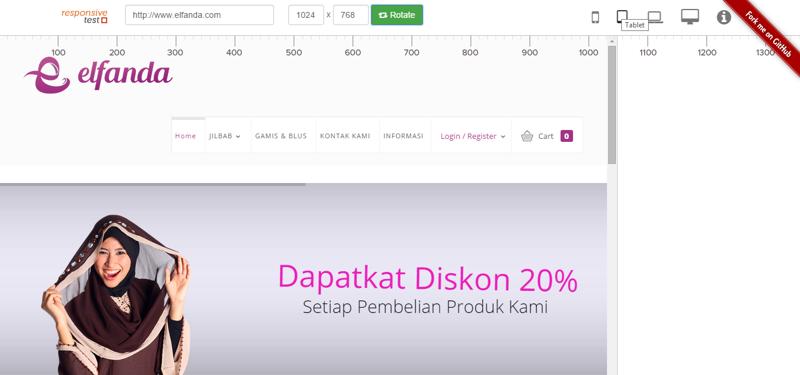
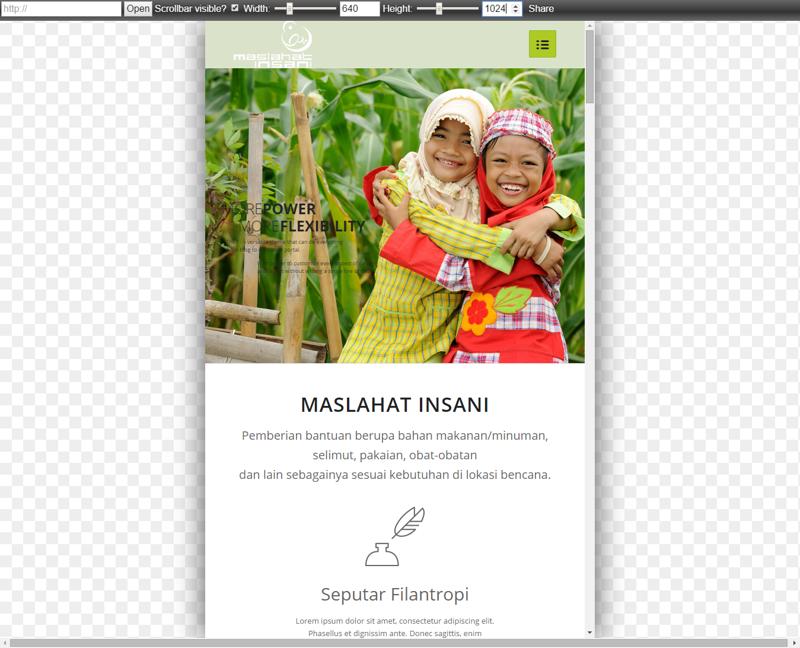
RESPONSIVE TEST
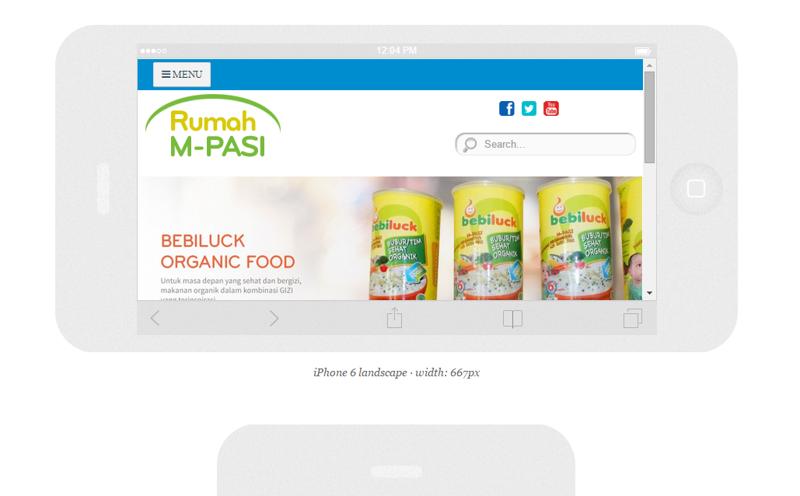
RESPONSINATOR
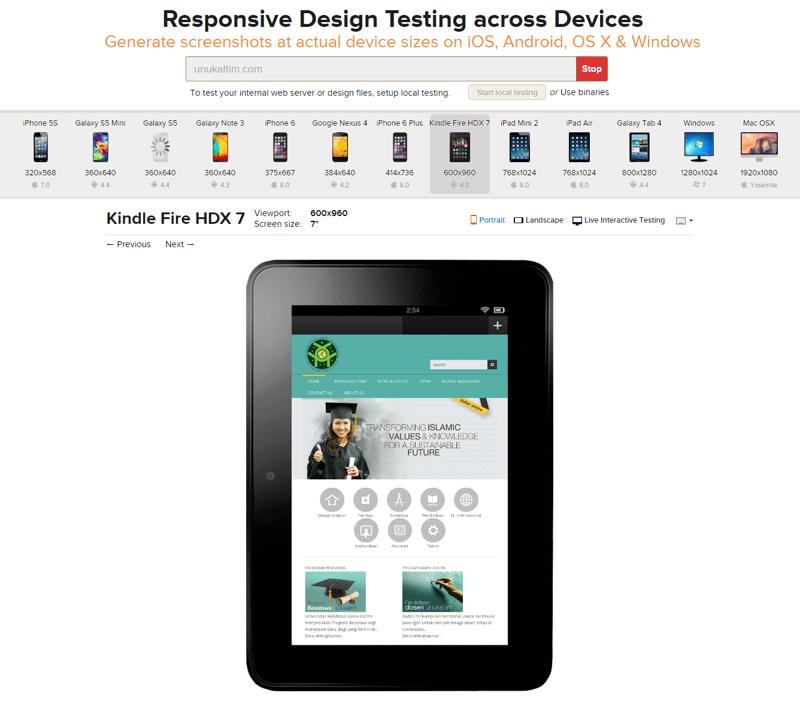
BROWSERSTACK
DESIGNMODO RESPONSIVE TEST
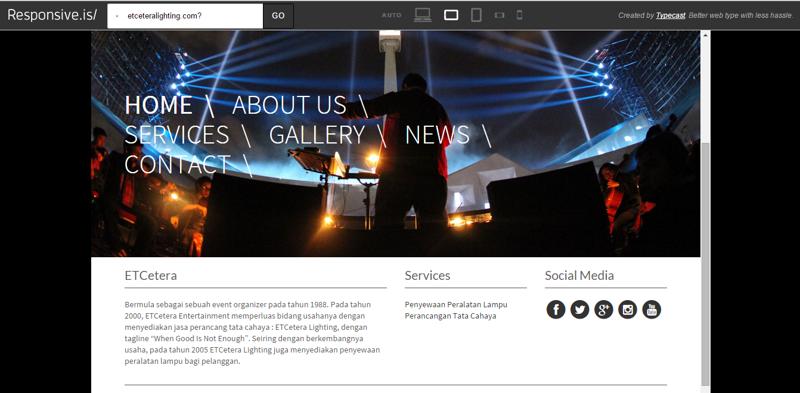
RESPONSIVE
BE RESPONSIVE
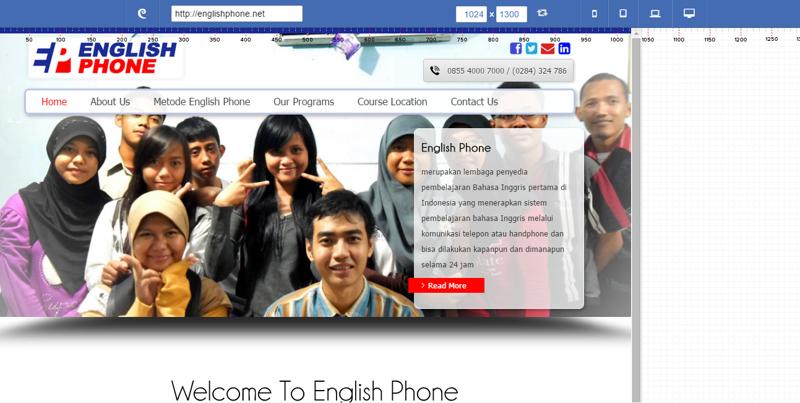
RESPONSIVE PIXELTUNER
TODDMOTTO
RESPONSIVE PX
Kesimpulan
Alat-alat diatas hadir untuk memudahkan penggunanya. Berbagai fitur dan keunikan dari masing-masing web memberikan Anda pilihan sesuai dengan kebutuhan dan kemudahan menurut Anda. Ini benar-benar alat yang dibutuhkan oleh banyak web designer saat ini.














kalo secara offline gimana ya.. aku soalnya pake xampp